iPhoneやAndroidなどのスマートフォン端末が普及しています。
同時に、パソコン画面以外のさまざまなウィンドウ幅にも対応したWebサイト作成が行われるようになっています。
レスポンシブWebデザインとは、ブラウザーの画面サイズに応じてレイアウトを変更させるWebページの作り方です。パソコンとスマホから同じURLにアクセスし、同じHTMLファイルを開くと、パソコンにはパソコンに適したデザイン、スマホにはスマホにタブレットにはタブレットに適したデザインが表示されます。
googleが公式ブログでレスポンシブWebデザインでのホームページ作成を推奨すると発表しており、レスポンシブWebデザインはSEOにも効果的なようですね。
今回は、マルチデバイスに対応するサイトをとお考えの際に参考になるギャラリーサイトをまとめました。

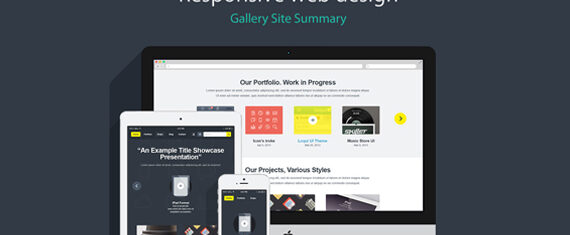
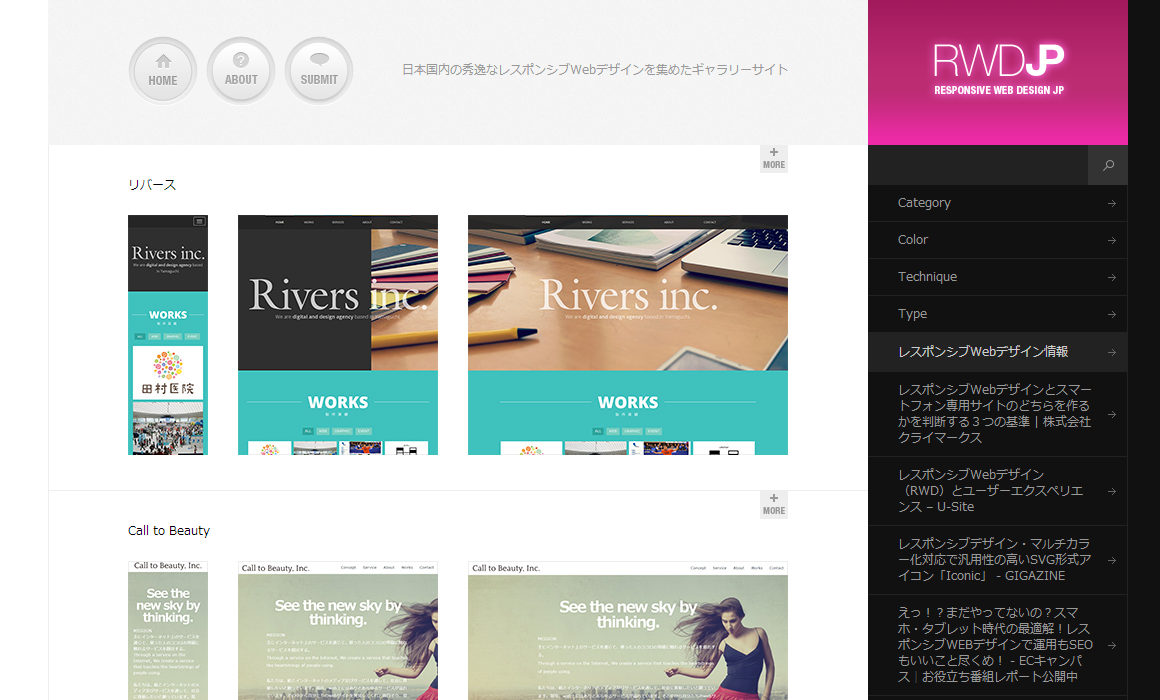
Responsive Web Design JP
日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト。
左からスマートフォン、タブレット、PCサイズと並んでいるので比較しやすく見やすいです。
デザインだけではなくレスポンシブWEBデザインについての情報も載っていたりする優れもの。
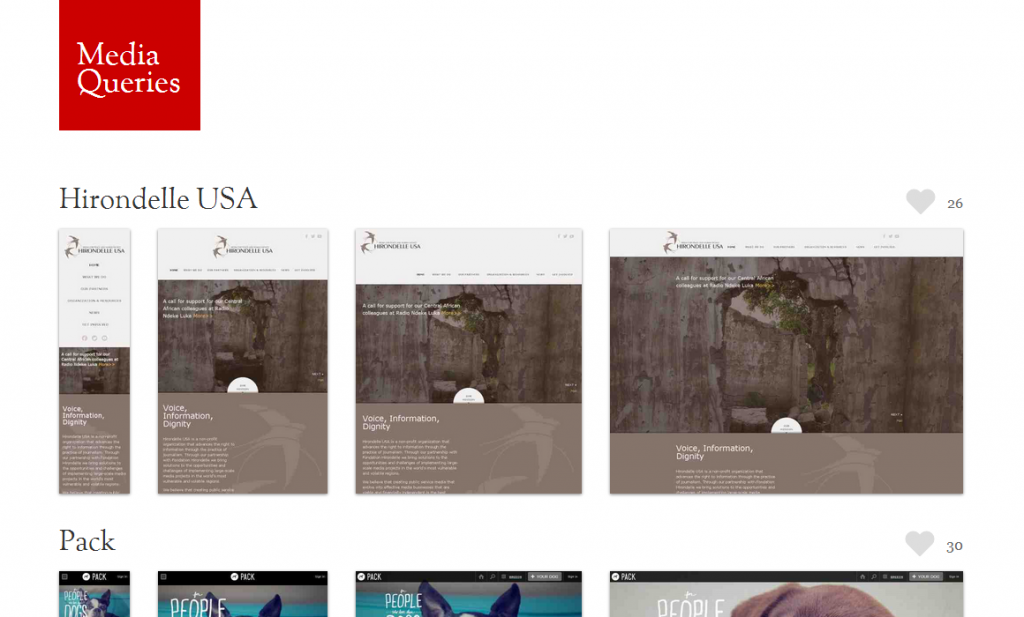
Media Queries
メディアクエリを適用しているWebサイトデザインだけをまとめたギャラリーサイト
海外のサイトではありますが4種類のサイズ展開が並んでおり、シンプルで見やすいです。

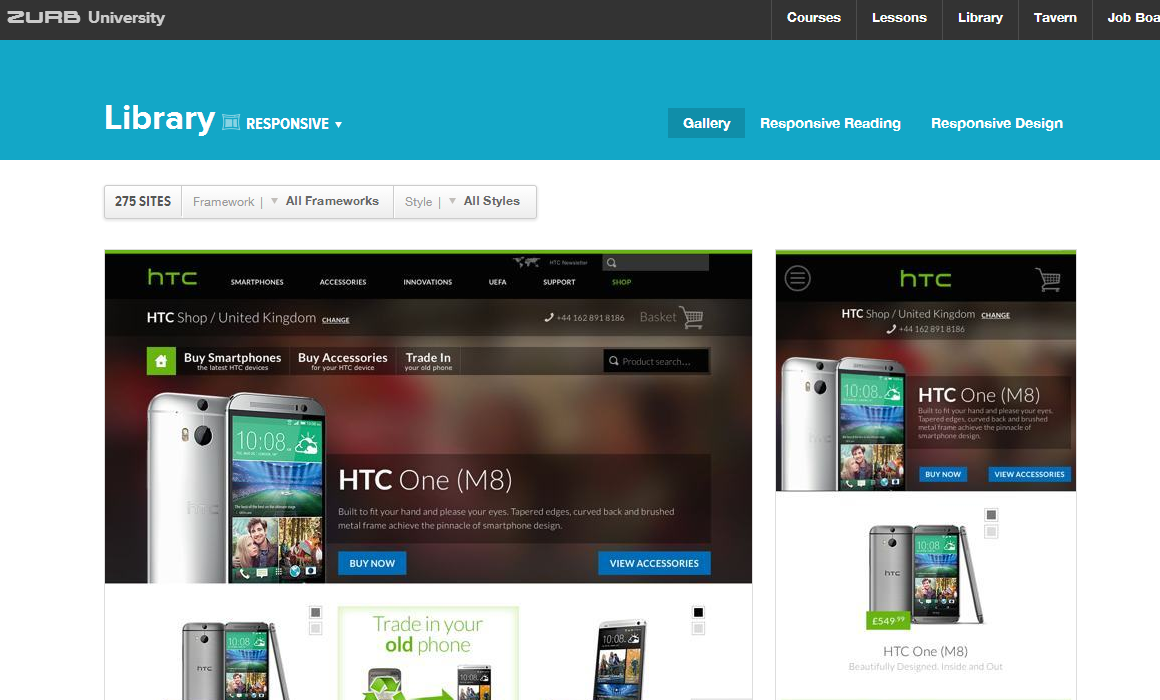
ZURB University
こちらも海外のギャラリーサイトでレスポンシブデザインのカテゴリの部分
2種類のサイズ展開が並んでおり、247サイト登録されています。
いかがでしたでしょうか?
それぞれにサイズが異なるデザインの工夫がされていてとても参考になりますね。
pc用のものを拡大、縮小表示にて対応させる手法もありますがユーザーの使いやすさ見やすさを考えると
やはりそれぞれの大きさにあったデザインが一番良いのかもしれませんね。
作成をお考えの際には参考にしてみてください。